Hi, I'm Kathleen
a product designer passionate about crafting delightful and meaningful experiences.
Middesk Agent for Payroll Platforms
Middesk Agent for Payroll Platforms enables HR platforms to set up the tax accounts necessary for paying employees across states. I designed a dashboard experience for our partners, allowing them to invite their customers to register, track the registration progress for each customer, and receive notifications when tax IDs from government agencies are available. I also created a tailored onboarding experience to support partners integrating with our API.
Middesk Agent for Employers
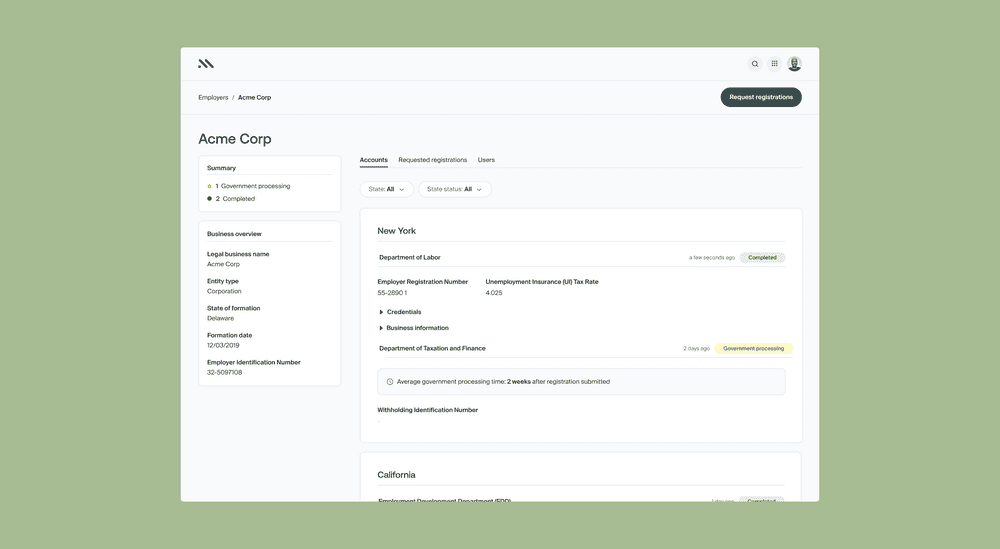
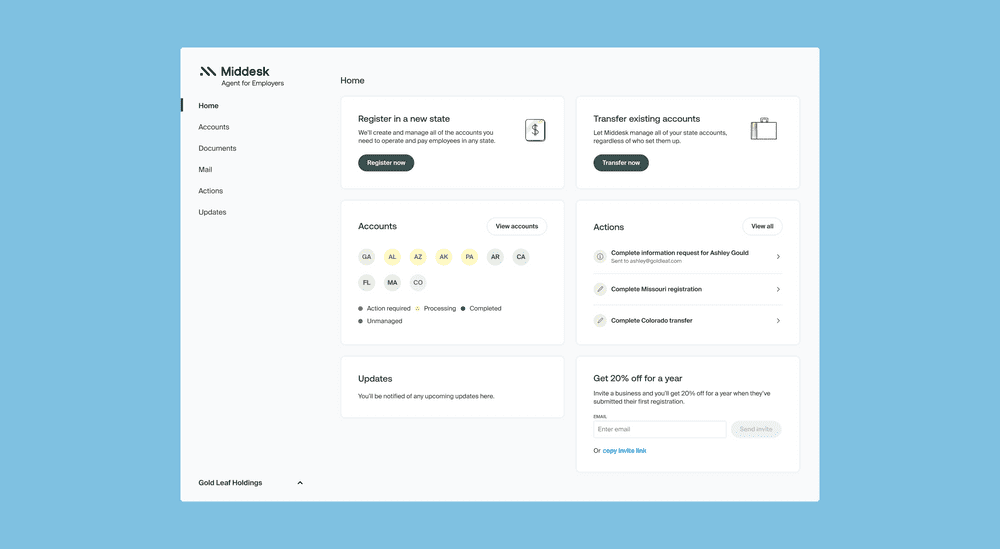
Middesk Agent for Employers helps businesses with payroll tax registrations and ongoing state compliance. For the public launch of the product, I designed a dashboard experience that would enable employers to easily register for payroll taxes and manage their state accounts. I've also designed new features for employers and our internal operations team, including state mail processing, annual report filings, and account transfers.
Smartcar webhooks
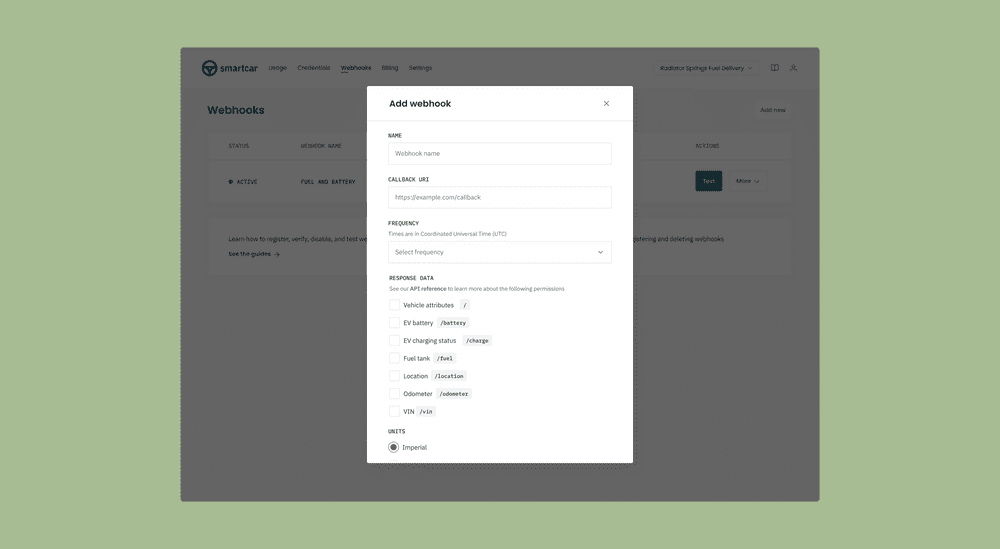
Smartcar is a developer platform that allows mobility businesses to connect with cars. Many developers wanted the ability to initiate API requests on the behalf of their customers, instead of having vehicle owners do so from their app. A common use case was that auto insurance customers wanted to retrieve their policyholders' vehicle odometer reading on a monthly basis. By setting up webhooks in Smartcar's developer dashboard, customers can automatically retrieve data from cars and have it sent to a URL on a scheduled basis.
Smartcar Connect
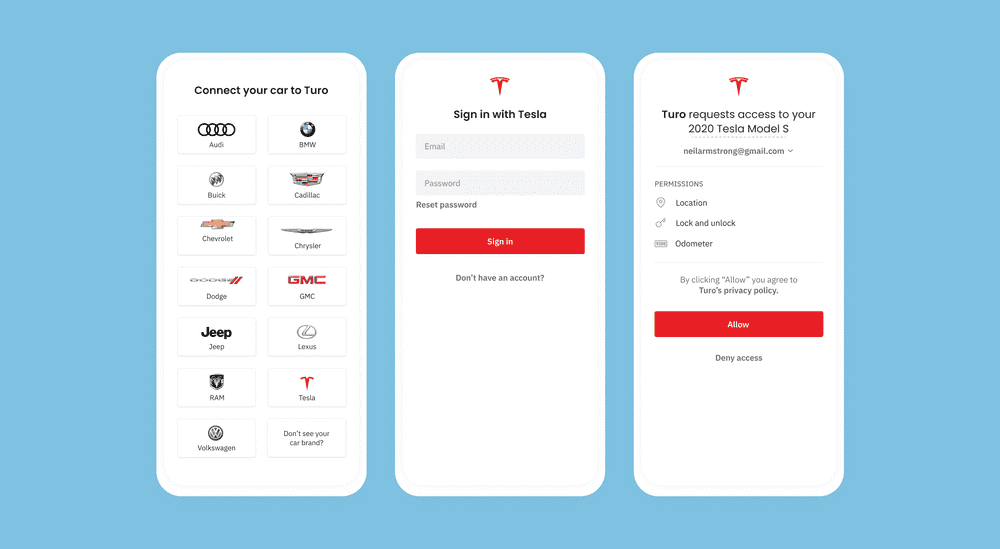
Smartcar Connect is the interface that enables users to link their vehicles to a customers' app. I revamped the beta version of the flow with a clean and modern visual style, and designed new paths to help customers simplify the process for their users. I also focused on cases outside of the happy path, including helping vehicle owners discover whether their vehicle is compatible and create a connected services account.
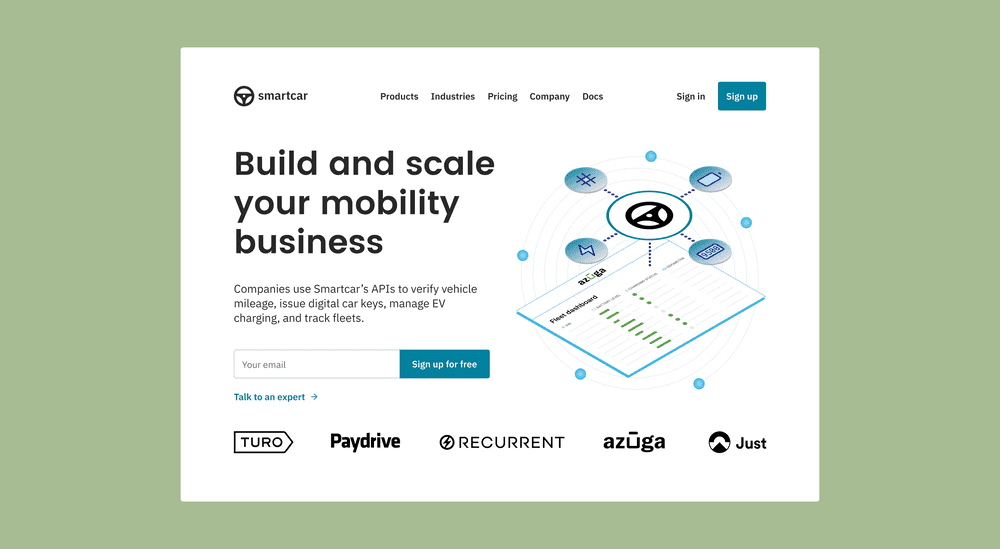
Smartcar marketing site
I crafted a new visual system and refreshed the entire marketing site to communicate Smartcar's mission of "empowering developers to build the future of mobility" in a more inspiring and approachable way. The previous version of the site had a minimalistic design language that limited the ways the brand could be expressed. I aimed to create a brand identity that felt relatable, trustworthy, and polished.
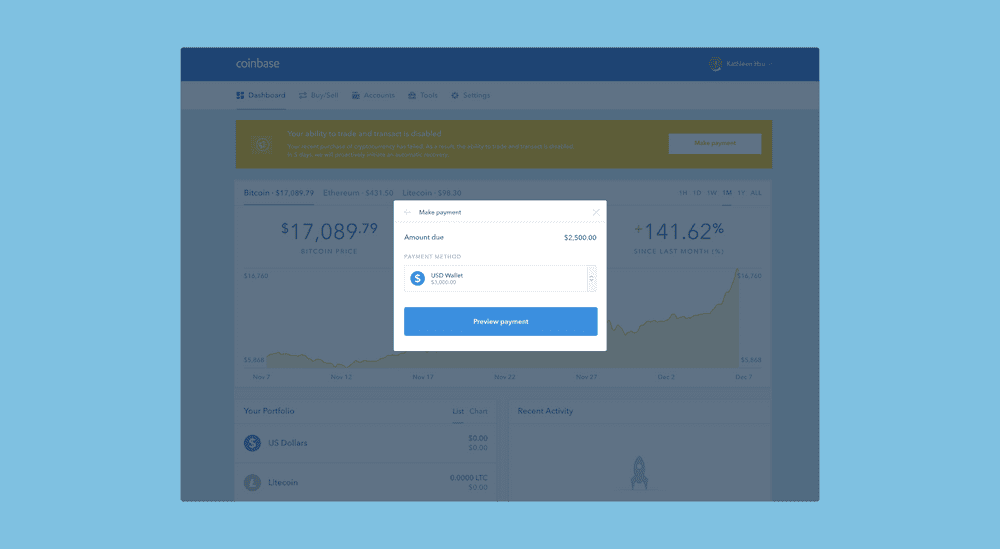
Coinbase clawbacks
I was an intern at Coinbase where I worked on the Consumer product. One of my largest projects was a redesign of the clawback experience to increase the number of users who pay back the funds they owe. In the original flow, users aren't given information on why they have restrictions on their account, what their next steps are, or when the clawback process will begin. I designed a new flow for users in the clawback state to make the self-recovery process more effective and transparent.